标题:《JavaScript实时渲染技术:实现动态网页的秘诀》
随着互联网技术的飞速发展,用户对网页的交互性和实时性要求越来越高。JavaScript作为前端开发的核心技术之一,其实时渲染能力成为实现动态网页的关键。本文将深入探讨JavaScript实时渲染技术,分析其原理、应用场景以及实现方法。
一、JavaScript实时渲染原理
- 事件驱动
JavaScript的实时渲染主要基于事件驱动模型。当用户与网页进行交互时,如点击、滚动、输入等,会触发相应的事件。JavaScript通过监听这些事件,动态更新网页内容,实现实时渲染。
- 虚拟DOM
虚拟DOM(Virtual DOM)是JavaScript实时渲染的核心技术之一。虚拟DOM将DOM树抽象为JavaScript对象,通过比较新旧DOM树,只对发生变化的部分进行更新,从而提高渲染效率。
- 重绘与回流
在JavaScript实时渲染过程中,页面可能会发生重绘(Repaint)和回流(Reflow)操作。重绘是指页面上的元素发生颜色、文字等样式变化,而回流是指页面布局发生变化。为了提高渲染性能,应尽量减少重绘和回流的发生。
二、JavaScript实时渲染应用场景
- 动态网页
JavaScript实时渲染技术可以实现动态网页,如新闻资讯、社交平台等。用户在浏览网页时,可以实时获取最新信息,提高用户体验。
- 游戏开发
JavaScript实时渲染技术可以应用于游戏开发,实现实时渲染游戏场景、角色和动画。例如,Unity3D游戏引擎就支持使用JavaScript进行实时渲染。
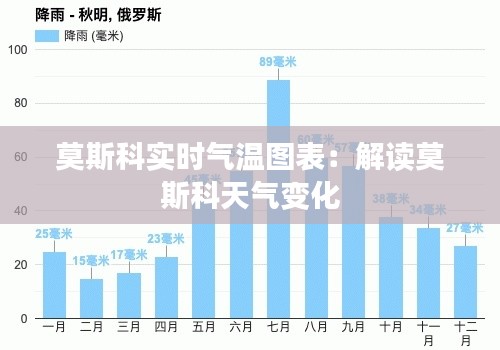
- 实时数据可视化
JavaScript实时渲染技术可以用于实现实时数据可视化,如股票行情、气象信息等。用户可以实时查看数据变化,为决策提供依据。
- 移动端应用
JavaScript实时渲染技术可以应用于移动端应用开发,实现丰富的交互效果和实时数据展示。
三、JavaScript实时渲染实现方法
- 使用原生JavaScript
原生JavaScript可以实现简单的实时渲染功能,如监听事件、更新DOM等。但原生JavaScript在处理复杂场景时,性能可能较差。
- 使用框架和库
目前,许多前端框架和库都提供了实时渲染功能,如React、Vue、Angular等。这些框架和库通过虚拟DOM等技术,提高渲染性能,简化开发过程。
- 使用Web Workers
Web Workers可以将JavaScript代码运行在后台线程,避免阻塞主线程,提高渲染性能。在实时渲染场景中,可以使用Web Workers处理复杂计算,如数据分析和图像处理等。
- 使用WebAssembly
WebAssembly是一种新的编程语言,可以编译为Web浏览器可以直接运行的代码。使用WebAssembly可以实现高性能的实时渲染,特别是在游戏开发和复杂计算场景中。
总结
JavaScript实时渲染技术在实现动态网页、游戏开发、数据可视化等领域发挥着重要作用。了解其原理、应用场景和实现方法,有助于前端开发者提高网页性能和用户体验。随着技术的不断发展,JavaScript实时渲染技术将更加成熟,为互联网应用带来更多可能性。
转载请注明来自衡水悦翔科技有限公司,本文标题:《《JavaScript实时渲染技术:实现动态网页的秘诀》》














 冀ICP备2023036310号-1
冀ICP备2023036310号-1