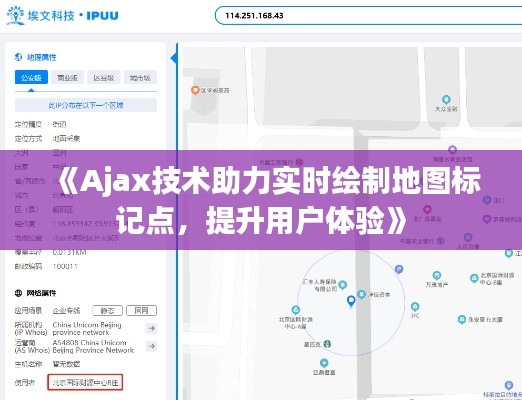
标题:《Ajax技术助力实时绘制地图标记点,提升用户体验》
随着互联网技术的不断发展,地图应用在各个领域得到了广泛的应用。在地图应用中,标记点的实时绘制功能尤为重要,它能够帮助用户快速找到目标地点,提高用户体验。本文将介绍如何利用Ajax技术实现地图标记点的实时绘制。
一、Ajax技术简介
Ajax(Asynchronous JavaScript and XML)是一种基于JavaScript的技术,它可以在不重新加载整个页面的情况下,与服务器进行异步通信。通过Ajax技术,可以实现页面局部刷新,提高用户体验。
二、Ajax实时绘制地图标记点原理
-
地图API:首先,我们需要选择一款地图API,如百度地图API、高德地图API等。这些地图API提供了丰富的地图功能,包括地图初始化、标记点添加、信息窗口显示等。
-
Ajax请求:在用户点击地图上的某个位置时,前端JavaScript代码通过Ajax请求将用户点击的位置信息发送到服务器。
-
服务器处理:服务器接收到前端发送的位置信息后,进行相应的处理,如查询数据库获取该位置的相关信息。
-
数据返回:服务器将处理后的数据返回给前端。
-
实时绘制:前端接收到服务器返回的数据后,利用地图API在地图上实时绘制标记点,并显示相关信息。
三、实现步骤
-
初始化地图:在HTML页面中引入地图API,并初始化地图。
-
监听地图点击事件:为地图添加点击事件监听器,当用户点击地图时,触发事件。
-
发送Ajax请求:在点击事件触发时,通过Ajax请求将用户点击的位置信息发送到服务器。
-
服务器处理:服务器接收到位置信息后,查询数据库获取相关信息,并返回给前端。
-
实时绘制标记点:前端接收到服务器返回的数据后,在地图上实时绘制标记点,并显示相关信息。
四、示例代码
以下是一个简单的示例代码,展示了如何使用Ajax技术实现地图标记点的实时绘制:
// 初始化地图
var map = new BMap.Map("container");
var point = new BMap.Point(116.404, 39.915);
map.centerAndZoom(point, 15);
// 监听地图点击事件
map.addEventListener("click", function(e) {
var point = e.point;
// 发送Ajax请求
$.ajax({
url: "http://yourserver.com/getInfo",
type: "GET",
data: { "longitude": point.lng, "latitude": point.lat },
success: function(data) {
// 实时绘制标记点
var marker = new BMap.Marker(point);
map.addOverlay(marker);
// 显示信息窗口
var infoWindow = new BMap.InfoWindow(data);
marker.addEventListener("click", function() {
this.openInfoWindow(infoWindow);
});
}
});
});五、总结
本文介绍了如何利用Ajax技术实现地图标记点的实时绘制。通过Ajax请求,我们可以将用户点击的位置信息发送到服务器,服务器处理后再将数据返回给前端,从而实现地图标记点的实时绘制。这种技术可以提高用户体验,为地图应用带来更多可能性。
转载请注明来自衡水悦翔科技有限公司,本文标题:《《Ajax技术助力实时绘制地图标记点,提升用户体验》》














 冀ICP备2023036310号-1
冀ICP备2023036310号-1